UI UX – Macaron email builder
Design, code and automating of email campaigns
One of my missions while working at Blizzard entertainment was designing and coding of email campaigns for 8 game franchises, 3 campaigns per week, localised in 7 languages with a reach of ≥ 10M millions accounts and an open rate of 21-24% (best in our industry). You’ll find here the description of the initial process followed by the internal tool we developed to speed up the process: Macaron email builder.
Email campaign creation
eCRM TEAM
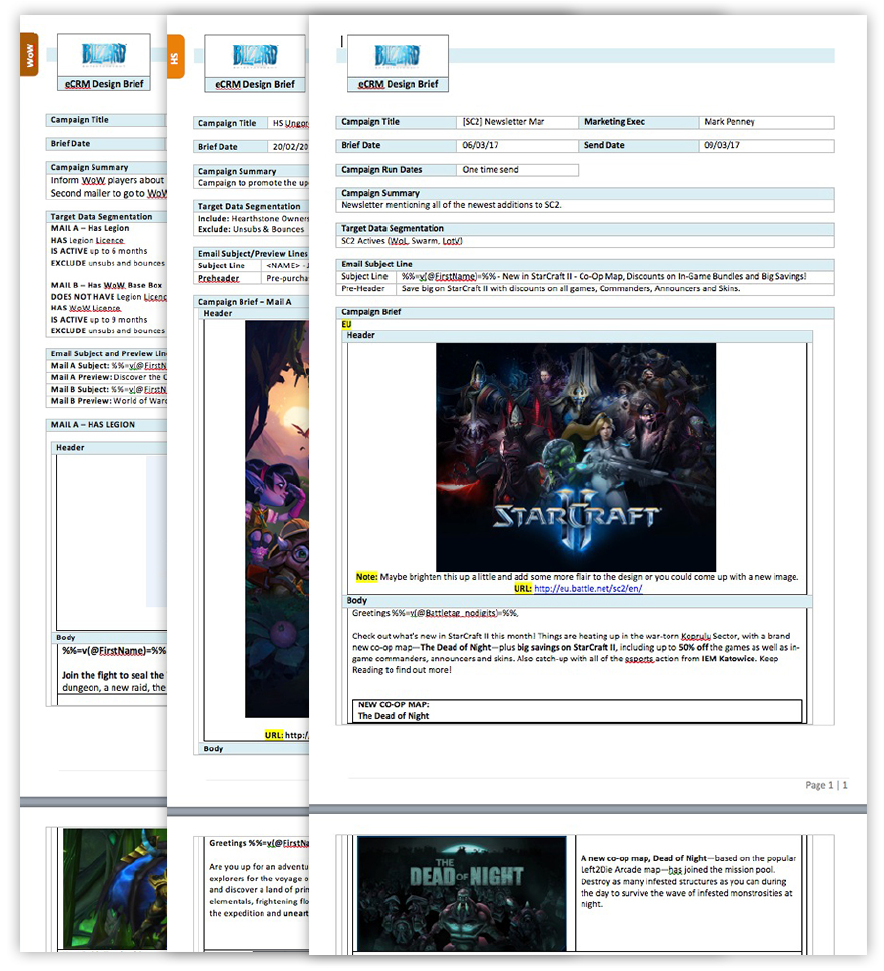
BRIEF
It contains:
– All the approved copy, including subject lines and title
– Button links
– Images that can be included
– The deadline
– The different versions of the same campaign if it’s the case
– English only
– Can be downloaded from the Jira task linked to the campaign
FINAL APPROVAL
Once the proofreading done and approved, the mail is ready to be prepared on Salesforce by the eCRM team and sent to millions of subscribers!

EDITORIAL TEAM
Editors complete their own versions of the original .json file. Approval comes through Jira or mail and files are stored in the campaign folder.
PROOFREADING AND FINAL APPROVAL
After test sending, the mail is read again by editors to check if everything is correct. If not, another round of edits and proofreading is reiterated.
.
DESIGN TEAM
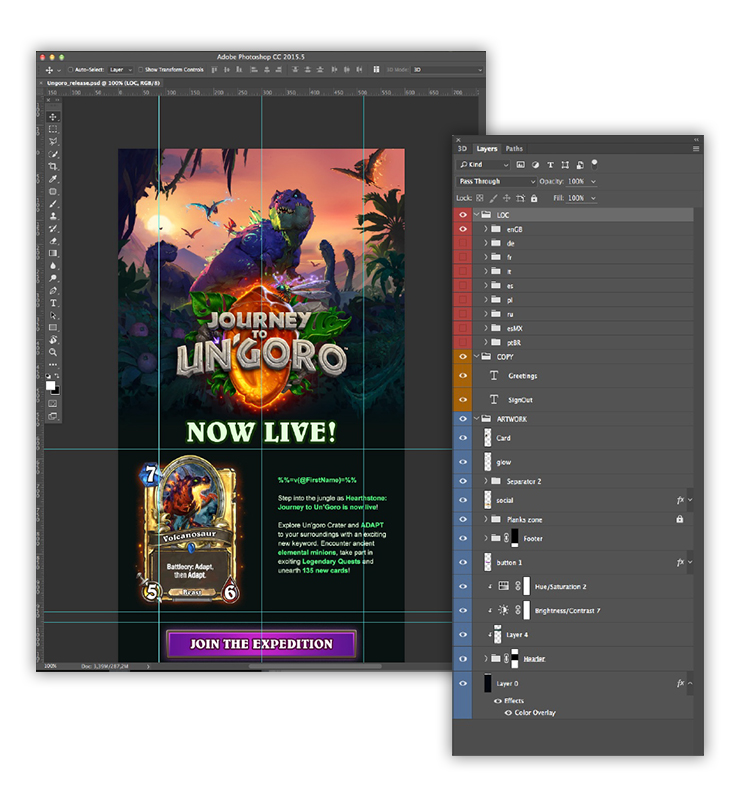
PHOTOSHOP FILE
– Mock-up layout based on the final brief
– The design reflects the games guidelines and responsive e-mail best practices
– Some parts can be animated as gifs, externally to the main Photoshop file
– A preview for design proof must be generated and stored in the campaign folder
– The layers are organized to simplify exportation and translation and to make the file easily readable for everyone
CODING
– “.jade” file is used to generate safe and responsive html code, adapted to all e-mail browsers, clients and webapps. It allows designers to keep control over text and background colors, margins, paddings, font styles and footer
– “.json” file contains all the text, links and alternative copy for pictures and buttons. It will be used by editors as a reference for translation
EDIT AND EXPORT LOCALIZED ASSETS
The “.psd” file needs to be updated with translated content as titles, buttons, subtitles, cards, logos, and so on.
TESTING PHASE
Litmus is a mail testing web service. It allows designers to generate previews of an email on the most common mail browsers. This service is made to highlight mistakes and differences between displays.

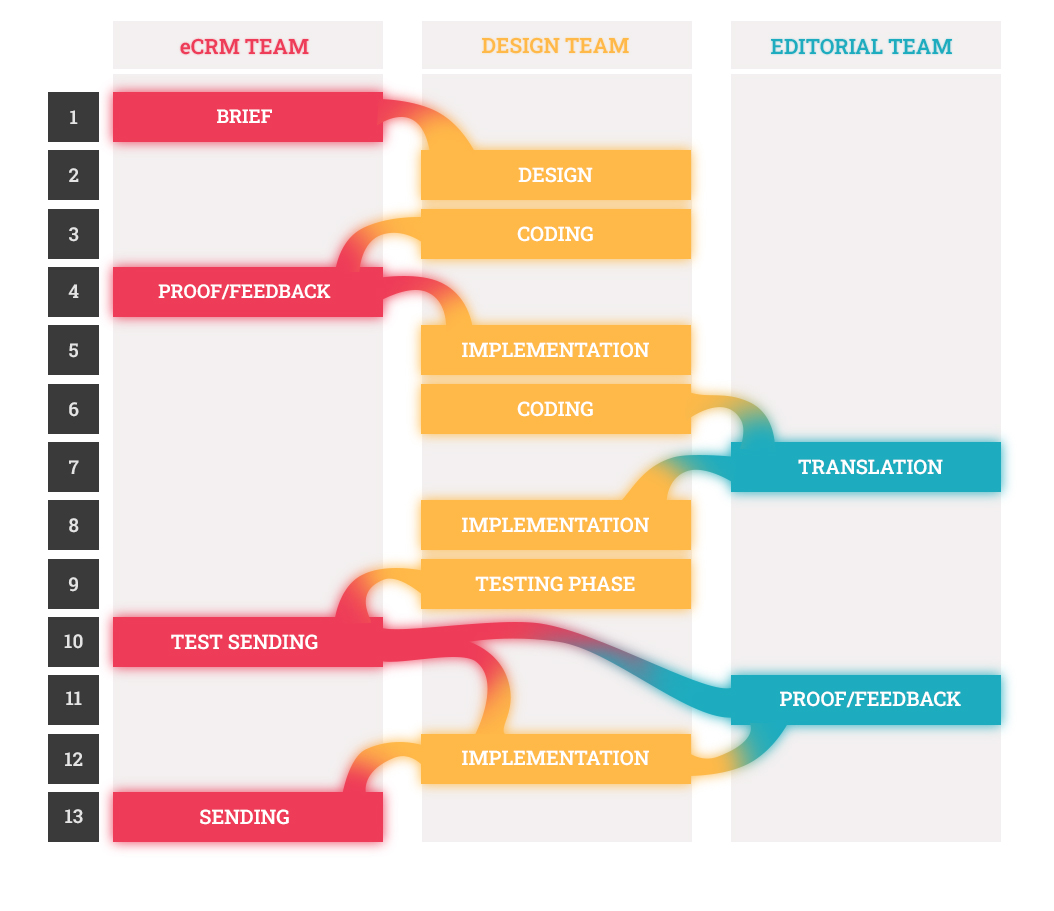
Existing process between teams

Email designing tool creation : MACARON
Process improvement and final product
As you can see, the process for email production is heavy and time consuming. It involves 3 teams and has to be edited by designers at each step and requires a lot of proofreads. To avoid mistakes and allow each team to directly see the progression, we designed an online tool.
Point of improvement
We met with each team to ask them their main difficulties while working on a campaign.
eCRM TEAM
- Difficulty to know the status of the campaign at each step
- Sending emails to each team to notify the status of the email
- Manual upload to SalesForce
DESIGN TEAM
- Coding each campaign from scratch
- Implementation of all modifications requested by the other teams
- Time consuming translation import and export of the images
- Testing the email
EDITORIAL TEAM
- No visibility on the finale product while translating
- 3 proofread
Main features
This process allowed us to build our tool on these main features:
- User must be able to log into the tool on a web browser
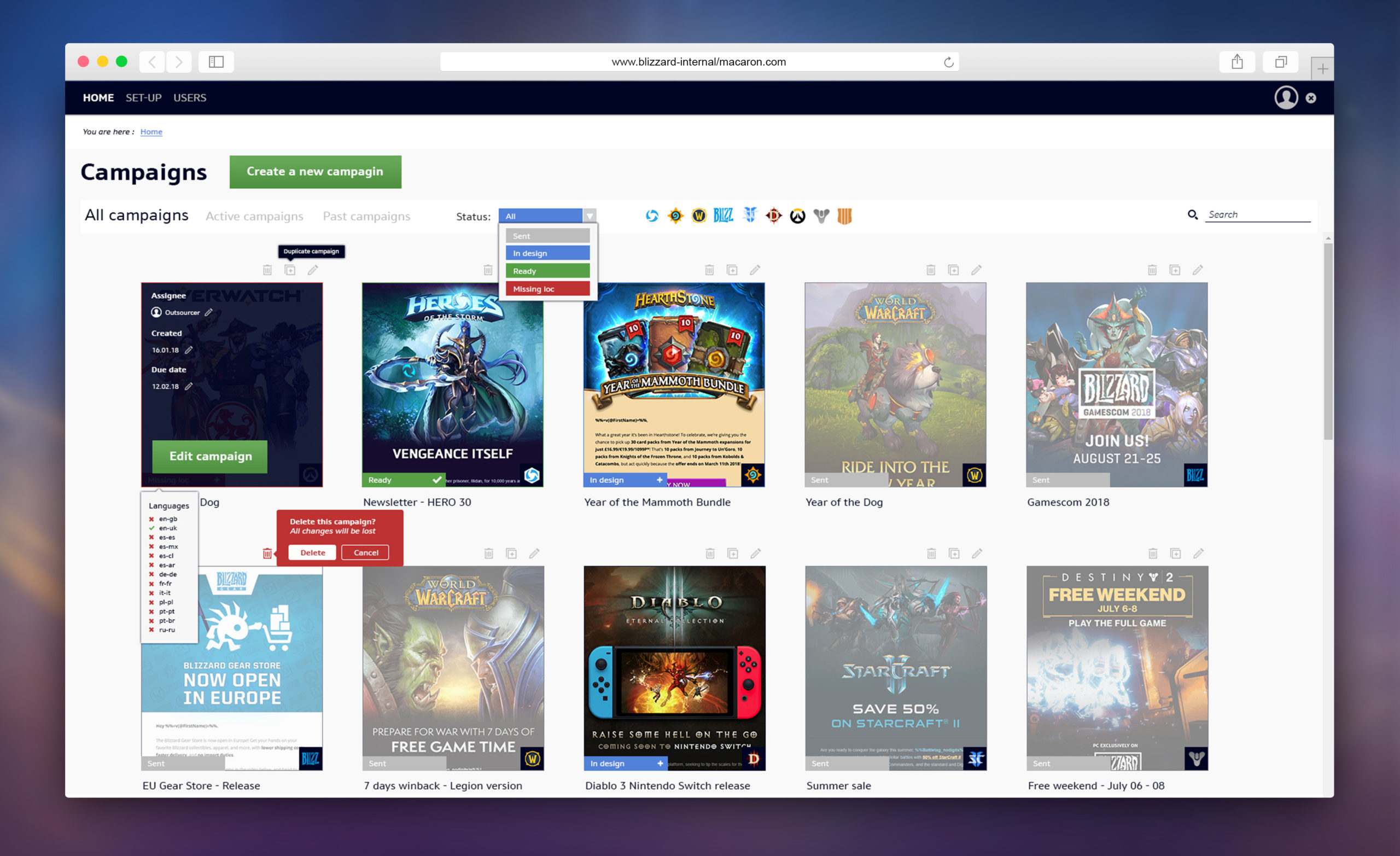
- User must be able to have an overview of all existing campaigns
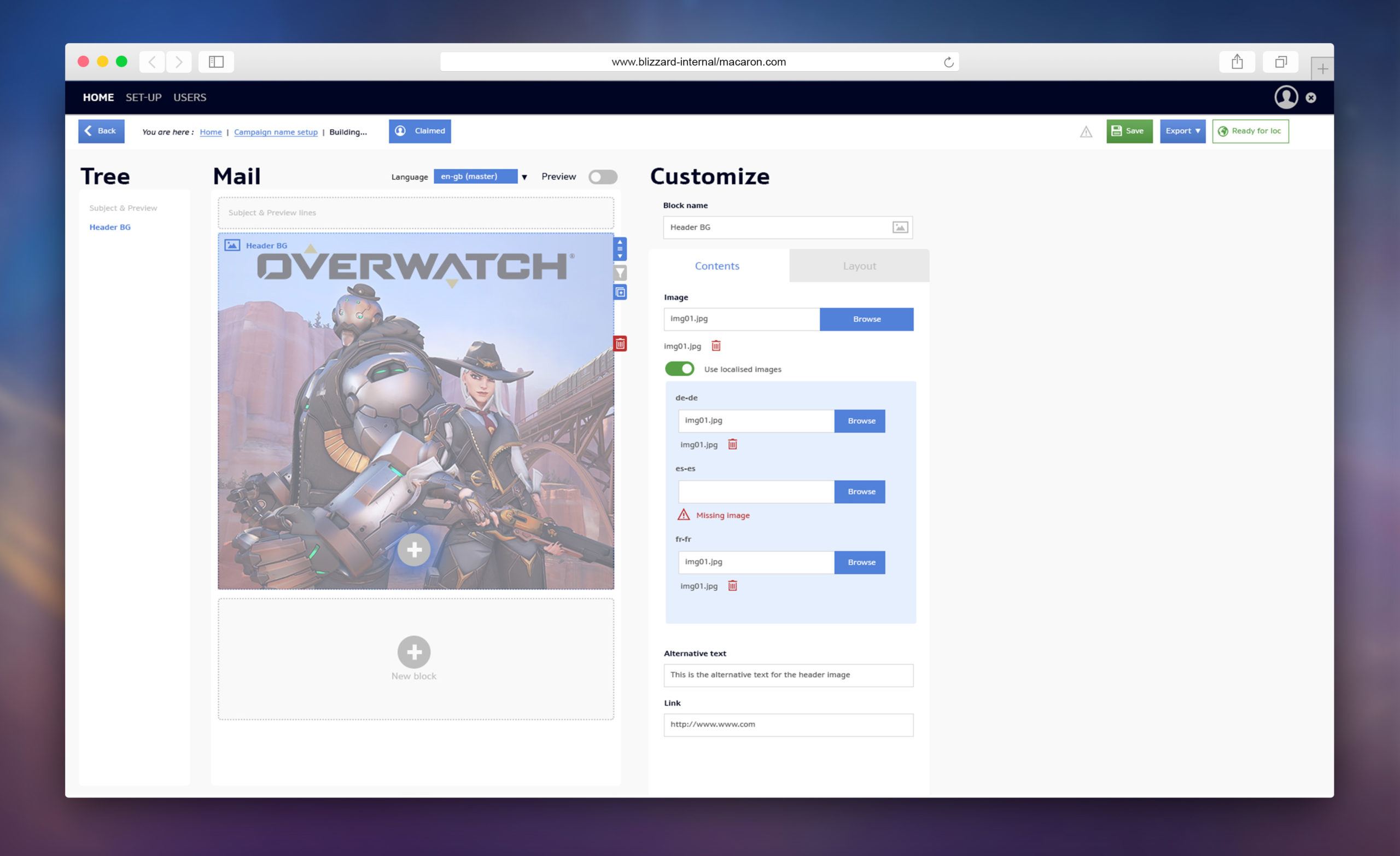
- User must be able to see what translations are missing in a campaign
- User must have a visual indicator that another user is editing a campaign
- User must be able to work on a WYSIWYG interface
- User must be able to notify completed task into the tool
- User must be able to implement text and links directly into the tool
- User must be able to make changes anytime in the process
- User must be able to export into Salesforce tool
- Tool has to automatically generate images
- Tool has to automatically generate code
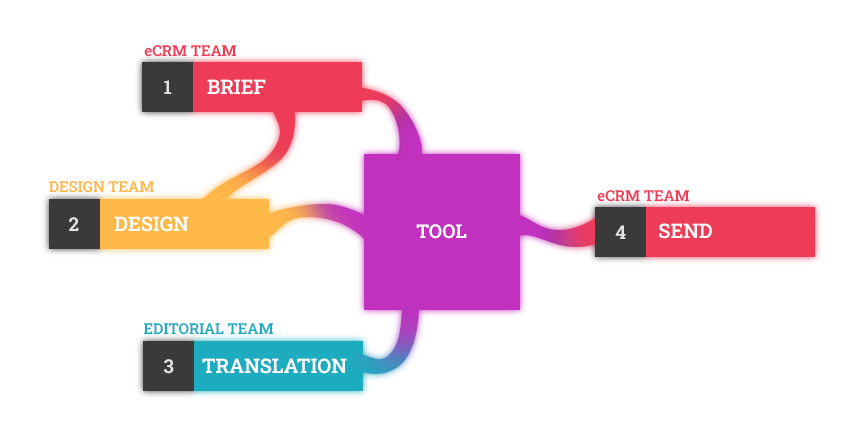
New process
With these features implemented in the tool, the process is drastically improved and lighter.

The process is faster mainly due to:
- CODE: generated by the tool
- NO TESTING: as it’s automatically generated, there are no human errors in the code
- NOTIFICATION: teams are notified by the tool when they need to take action on the campaign
- NO PROOF/ FEEDBACK: content is directly implemented by the teams due to the WYSIWYG interface
- FINAL PRODUCT GENERATED BY THE TOOL and sent by the eCRM team
User interface
Once we defined all the features needed, we started the UI design.
Logo inspiration and design
We wanted to refere to Blizzard and Versailles as it was created at Blizzard Versailles France.
We chose Macaron as Sophia Copola depainted Marie Antoinette as a macaron lover and there is also a character named Macaron in two Blizzard games.

As we were in a sugary mood we also decided to decline the versioning with flavors.

Final logo with versioning